Låt besökaren välja bakgrundsfärg.
Det kan ju vara kul att låta besökaren få bestämma färgen på sidan nån gång också! Här är ett litet script som visar hur man gör det.
Klicka på färgerna för att se vad som händer!
Det som händer är att när man klickar på en av fägerna kommer elementet med id "thebody" att byta färg, men bara tillfälligt så nästa gång sidan laddas är det tillbaka som ni ville ha det.
Med andra ord, om ni ändrar till exemple <body> taggen i kodmallarna till <body id="thebody"> så kommer hela sidans bakgrundsfärg att ändras, sålänge ni inte har en bakgrundbild som ligger ovanför...
Inställningar och ändringar:
Det enklaste (och som jag gjort i detta inlägg) är att skriva <div id="thebody" > före och </div> efter det område som skall påverkas.
Följande kan ändras i "div'arna" i koden:
Ändra färgerna till vad ni vill, bara ni ändrar på båda ställena i varje rad. alltså background-color: #*** och #** i slutet på raden.
skriv de i rgb kod. dvs 00f = blå t.ex. googla om ni är osäkra på hur det funkar.
Storleken på färgrutorna kan ändras, byt ut width och height mot det ni vill ha.
Vill ni ändra färgen på något som inte har id thebody så kan ni byta ut det mot det ni istället vill ha!
Ni kan också ta bort eller lägga till hur många nya rader ni vill.
Här är scriptet som läggs in någontans på sidan.
Och här är koden för att stoppa in färgrutorna där ni vill ha dom:
Som vanligt är det bara att höra av er vid funderingar, kan tänka mig att det här kan vara lite svårt för den som inte är van.//Paka
Förinställd text i kommentarsrutan
Ok idag tänkte jag gå igenom hur man får det att stå t.ex. "Lämna gärna en kommentar!" i kommentarsrutan tills man klickar i den och då försvinner det.
Detta är ingen konst och man kan göra det olika avancerat såklart :)
Till att börja med ska vi använda oss av entry kodmallen.
Och som vanligt rekommenrerar jag att ta en kopia på den innan ni ändrar nått!
Leta i entry kodmallen rätt på följnade kod:
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
Det är möjligt att er kod skiljer sig en aning, men det ska vara en textarea med name="comment"
Mellan sluttaggen > och </textarea> skriver man in den text man vill att automatiskt ska synas i rutan, i mitt exempel "Lämna gärna en kommentar!".
Det ska alltså då se ut såhär:
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7">Lämna gärna en kommentar!</textarea>
Grattis! Nu har ni en elegant starttext i rutan!
Problemet nu är att den texten försvinner inte när man klickar i rutan för att lämna sin egna komemntar.
Men det ska vi såklart fixa!
Tänkte visa två alternativ, ett bra och ett mindra bra.
Börjar med det mindre bra.
Jättelätt, skriv bara in:
onfocus="this.value=''"
någonstans inom <teaxtarea ...... >
Det är allt, varför är det då mindre bra? Jo för att varje gång man klickar i rutan försvinner all text. Vilket såklart är vansinnigt irriterande om man skrivit en lång kommentar.
Det bättre sättet är då lite krångligare men inte nämnvärt svårt.
Gör helt enkelt såhär:
klistra in följande kod OVANFÖR <textarea .... :
och inom <textarea... skriver ni:
id="kommentarer" onfocus="ClearTextBox(this.value)"
Klart!
Allt bör nu se ut såhär:
Har ni skrivit in erat id="..." och onfocus="..." nån annanstans men bara inom <textarea så gör inte det nått.
Har ni dessutom redan lagt in mitt smileyscript så har ni redan id="kommentarer"" och då ska det INTE stå an gång till!
Vill ni ändra texten som visas måste ni ändra BÅDE mellan textarea koderna och i scriptet där det står if (text == "Lämna gärna en kommentar!")
//Paka
Ta ett skärmklipp / screenshot
Det kallas oftast för att ta en skärmdump eller ett screenshot, och i vista skärmklipp.
sammanfattning:
tryck på "print-sceen" knappen på tangentbordet.
klistra in i en ny bild i ett bildredigeringsprogram.
Här kommer en mer ingående förklaring:
I Vista: Har man Vista så finns det en speciell funktion för detta som heter skärmklippsverktyget, har "tyvärr" inte vista på den här datorn så kan inte riktigt tala om vart det ligger och hur det funkar, men öppna startmenyn och börja skriva skärmklippsverktyget i sökrutan nederst så dyker det snart upp i listan ovanför. Sen är det om jag minns rätt bara att klicka på nytt, och sen markera det man vill spara så får man en bild på det. Faktiskt enkelt och bra!
För oss andra (och vista om ni vill):
Ni behöver någon form av bildredigeringsprogram, allt utom paint funkar, .. paint funkar med .. men .. det blir ofta inte bra.
Men t.ex. Photoshop eller Gimp (gratis motsvarighet till photoshop) rekommenderas.
Sen finns det verktyg/program för att göra jusst detta också, t.ex. det här, men jag har inte provat dom så kan inte säga om de är bra eller inte.
Oavsett vilket bildprogram ni använder så börjar man med att ta en bild på skärmen, och det finns det faktiskt en knapp för på alla tangentbord. "print screen" heter den, varianter på förkortningar som t.ex. "prt scr" finns också men det är såklart samma knapp. Har man en bärbar dator är den ofta kombinerad med en annan knapp och print screen står med blått. Det betyder att ni måste hålla ner "Fn" knappen först och sen trycka på den.
Det som kan vara viktigt att tänka på är att den bilden ni skapar ska vara minst så stor som skärmupplösningen, i mitt fall 1680 x 1050 px. er upplösning kan ni se genom att högerklicka på skrivbordet, välja egenskaper, sen gå till "inställningar" fliken.
Har man Photoshop så känner den automatiskt av vilken storlek bilden har och ni behöver inte tänka på det alls.
Tryck nu på "print screen" knappen!
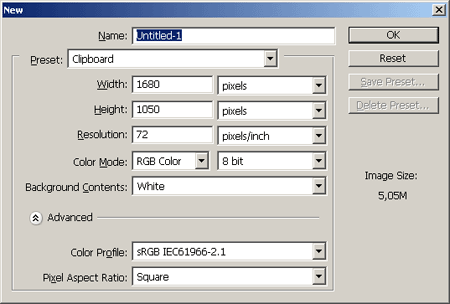
Till synes har inget alls hänt. MEN skapa nu en ny bild i ert bildprogram, har man photoshop ser det då ut såhär.

Har ni gjort det hela rätt så kommer det stå Preset: Clipboard i andra raden som det gör på bilden. det betyder att den har kännt av att det finns en bild urklippt och kopierad i minnet.
tryck ok.
en vit ny bild kommer upp, nu är det bara att klistra in, tryck "Ctrl + v" eller redigera / edit , klistra in / paste.
och vips så kommer hela skärmen upp som en bild. bara att spara som t.ex. en gif bild så är det klart!
Nu kanske man inte vill ha hela bilden utan bara en viss del. klicka då på beskär (eller crop på engelska) verktyget, det har denna symbol i princip alla program.

I Photoshop (andra program fungerar rätt lika) ritar ni nu bara en fyrkant runt det område ni vill ha kvar, justera kanterna efteråt om det behövs, sen dubbelklicka på bilden. klart! spara!
har ytterligare ett litet tips. Vill man ta en bild på en speciell ruta eller ett program som inte täcker hela skärmen så behöver man inte heller kopiera hela skärmen. håll ner "alt" när ni trycker på "print screen" så kopieras bara det aktuella fönstret / rutan. (för er med laptops gäler oftast "Fn + Alt + print screen")
Inte så svårt va?
//Paka
Skapa script för olika smileypaket.
Här är en liten funktion som skapar rätt script beroende på vilket paket ni valt.
För anvisningar om hur man lägger in det se förra inlägget.
Bocka i ALLA de alternativ ni valde på Bloggdesign.nu
Tyvärr har jag bara koncentrerat mig på blogg.se , men min kod bör fungera på andra bloggar också men ni får klura ut själva vart den ska ligga.
Koden du ska klista in är:
Exempel på hur det ser ut.
Smileys till bloggen - instruktion.
Har uppdaterat detta inlägg för att förtydliga det en aning.
Uppdaterat det igen :) Nu är det till och med läsvänligt :D
Steg 1. På bloggdesign.nu :thumbup: kan man få tydliga och bra instruktioner om hur man lägger in smileysarna i bloggen, dessutom kan man få välja mellan olika paket av smileys, fäger och om man vill ha dom i inläggen, kommentarerna eller båda.
Läs mer om det och få fram de smileys som passar er här.
Har ni problem med detta steg så fråga gärna mig här eller fråga Krille på bloggdesign så får ni hjälp med det.
Steg 2. Tack vara bloggdesign.nu's script som ni nu fått och förhoppningsvis fått att fungera (inte svårt, bara att klistra in en kodrad i kodmallarna) så har ni nu en funktion som gör om alla : ) till :) osv..
Nu ville jag ha en funktion för att när man skriver kommentarer ska man se vilka smileys som finns och man ska kunna klicka på dom för att infoga dessa. Hittade ingen färdig funktion för detta så jag gjorde denna egna.
Hur som helst, detta kan låta svårt och besvärligt men det är det inte.
Däremot rekommenderar jag starkt att ni kopierar entry kodmallen till datorn så ni har den kvar ifall det skulle bli fel så behöver ni inte vara rädd för att prova nått!
Gå till design / kodmallar och välj entry page. Det är här kommentarsfunktionen finns.
Letta rätt på följande kod:
<form class="commentform" action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<br />
<strong>Kommentera inlägget här:</strong> <br /> <br />
Namn: <br />
<input type="text" name="author" onchange="doChange(this)" value="" size="42" maxlength="255" />
<input name="remember" onclick="doCheck(this)" type="checkbox" value="1" id="remember" /> Kom ihåg mig?<br />
<br />
E-postadress: (publiceras ej)<br />
<input type="text" name="authoremail" onchange="doChange(this)" value="" size="42" maxlength="255" />
<br />
URL/Bloggadress: <br />
<input type="text" name="authorurl" onchange="doChange(this)" value="http://" size="42" maxlength="255" />
<br />
Kommentar: <br />
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
<br />
<input class="formbutton" type="submit" name="submit" value="Skicka kommentar" />
</form>
Gå nu till detta inlägg: kodskapare för smileys (öppnas i nytt fönster så klicka på bara) och ange vilka val på smileys och färg ni gjort på bloggdesign.nu
kopiera den koden ni får där och klistra in den mellan "Kommentar: <br />" och "<textarea....." (rad 5 och 4 nerifrån)
OBSERVERA att den kod ni får från kodskaparen börjar med kommentarer och slutar med textarea, dessa är med endast för att ni ska se vart ni ska klistra in koden, se till att ta bort dom när ni gjort det så ni inte får dubbelt av dessa.
Så nu var det klurigaste avklarat! bara en sak återstår: I textarea koden som nu bör ligga under det ni nyss klistrade in och som ser ut nånting såhär
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7">
ska ni skriva in id="kommentarer" nånstans, förslagsvis direkt efter textarea. så att ni för följande:
<textarea id="kommentarer" name="comment" onchange="doChange(this)" cols="52" rows="7">
Detta är redan gjort i den textarean som följermed koden, så om ni inte har gjort några egna ändringar tidigare i denna ruta kan ni ta bort er gamla istället så behöver ni inte ändra nått.
Det var faktiskt allt!
och kommentarsrutan kommer nu se ut såhär.
klicka på bilden för att se den större.