NY BLOGG!!
Har en del ändringar kvar, har till exempel inte lyckats exportera över den här bloggen dit än, men jag jobbar på det.
Här är iaf adressen dit! polsson.co.cc
Denna blogg kan komma ett se konstig ut
Men håll ut. snart är den tillbaka och kommer uppdateras som vanligt, dock förhoppningsvis på en ny adress :)
:thumbup:
Internet Explorer 8
Testar den jusst nu och rent spontant känns den faktiskt lika snabb som Firefox, men har inte hunnit prova så mycket än.
Däremot ser det ut att dra mycket mer datorkraft än Firefox, provar med 7 flikar öppna i båda läsarna. Men IE8 har faktiskt delat upp sina flikar så att de körs i olika prosesser vilket enkelt förklarat innebär att när en sida krashar, vilket händer emellanåt i alla webbläsare, så kan man stänga av bara den fliken och behålla alla andra uppe.
När det händer i Firefox så stängs hela Firefox ner och den försöker istället öppna samma flikar igen när det startas om. Vilket funkar mycket bra sålänge man inte behöver logga in nånstans.
Utseendet är i princip samma i IE7 och 8, de största skillnaderna ska finnas i säkerhet sägs det. Så det får man väl tro på då antar jag :)
En ny funktion jag gillar är att när man har ganska många olika flikar uppe och klickar på en länk i en av som så att man får upp ytterligare en flik så hamnar den brevid bfliken som öppnade den och de färgsätts automatiskt så att man lätt ser vilka flikar som "hör ihop" !
En annan ny funktion som finns är dock surfa InPrivate, eller porrsurf-läget som det kommit att kallas :)
Det innebär att man kan surfa utan att webbläsaren sparar nån information om vart man varit eller vad man tittat på. Tänkt som en säkerhets grej, kan tänka mig att det är speciellt bra på allmänna datorer för att inte spara historik om vart man varit.
Prova själv!
Hämta hem webbläsaren här: Internet Explorer 8
Låt besökaren välja bakgrundsfärg.
Det kan ju vara kul att låta besökaren få bestämma färgen på sidan nån gång också! Här är ett litet script som visar hur man gör det.
Klicka på färgerna för att se vad som händer!
Det som händer är att när man klickar på en av fägerna kommer elementet med id "thebody" att byta färg, men bara tillfälligt så nästa gång sidan laddas är det tillbaka som ni ville ha det.
Med andra ord, om ni ändrar till exemple <body> taggen i kodmallarna till <body id="thebody"> så kommer hela sidans bakgrundsfärg att ändras, sålänge ni inte har en bakgrundbild som ligger ovanför...
Inställningar och ändringar:
Det enklaste (och som jag gjort i detta inlägg) är att skriva <div id="thebody" > före och </div> efter det område som skall påverkas.
Följande kan ändras i "div'arna" i koden:
Ändra färgerna till vad ni vill, bara ni ändrar på båda ställena i varje rad. alltså background-color: #*** och #** i slutet på raden.
skriv de i rgb kod. dvs 00f = blå t.ex. googla om ni är osäkra på hur det funkar.
Storleken på färgrutorna kan ändras, byt ut width och height mot det ni vill ha.
Vill ni ändra färgen på något som inte har id thebody så kan ni byta ut det mot det ni istället vill ha!
Ni kan också ta bort eller lägga till hur många nya rader ni vill.
Här är scriptet som läggs in någontans på sidan.
Och här är koden för att stoppa in färgrutorna där ni vill ha dom:
Som vanligt är det bara att höra av er vid funderingar, kan tänka mig att det här kan vara lite svårt för den som inte är van.//Paka
Speed Dial för Firefox
Litet snabbt exempel på hur det ser ut:
När man först har installerat det får man upp denna ruta:

Nu kommer man till en välkomstsida med lite info.. läs om ni vill..
Öppna nu en ny flik (om ni valde det alternativet), genom att till exempel trycka Ctrl + T eller dubbelklicka på en tom yta i flikfältet, så kommer speed dial upp automatiskt, Ruta 1 (den uppe till vänster) är förinställd att visa vädret jusst nu, funkade inte för mig men det kan man ta bort om man vill.
klicka i en tom ruta och få upp denna ruta:

t.ex. http://paka.blogg.se/teknik som jag gjort här.
tryck på ok.
Klart och här är resultatet.
'

Lägg till era favoritsidor så har ni en mycket smidigt och praktiskt "ny flik" sida istället för den tomma som är standard.
//Paka
Roliga och/eller bra 404 sidor
Oftast är de jättetråkiga men det finns som tur är dom som tycker att även dessa sidor bör piffas upp lite.
Här är ett litet smakprov!

Andra favoriter är super mario bros sidan eller den med batman :D
Följ länken för att titta på dessa och några fler!
Hitta fler roliga sidor här: 60 Really Cool and Creative Error 404 Pages
Quick Media Converter
t.ex. har man en WMV eller AVI film som man skulle behöva ha i flv (flash) format för att publicera på webben på sin hemsida eller blogg. Då är flv klart att föredra då det funkar i princip alla webläsare och plattformar.
Eller så har man en Xvid film som man skulle vilja ha i Divx för att kunna kolla på den i sin telefon när man pendlar till jobbet. :)
ja.. det finns ju en hel del olika anledningar till att man vill konvertera en film.
Quick Media Converter är ett mycket lättanvänt program för detta ändamål, och det klarar en hel massa olika format, bland annat att konvertera till flv för publicering på webben. (Tänkte gå igenom hur man publicerar dessa filmer på sin blogg/hemsida senare i ett annat inlägg.. ).
Dessutom är det liksom alla andra program på denna blogg gratis!
'
Förinställd text i kommentarsrutan
Ok idag tänkte jag gå igenom hur man får det att stå t.ex. "Lämna gärna en kommentar!" i kommentarsrutan tills man klickar i den och då försvinner det.
Detta är ingen konst och man kan göra det olika avancerat såklart :)
Till att börja med ska vi använda oss av entry kodmallen.
Och som vanligt rekommenrerar jag att ta en kopia på den innan ni ändrar nått!
Leta i entry kodmallen rätt på följnade kod:
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
Det är möjligt att er kod skiljer sig en aning, men det ska vara en textarea med name="comment"
Mellan sluttaggen > och </textarea> skriver man in den text man vill att automatiskt ska synas i rutan, i mitt exempel "Lämna gärna en kommentar!".
Det ska alltså då se ut såhär:
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7">Lämna gärna en kommentar!</textarea>
Grattis! Nu har ni en elegant starttext i rutan!
Problemet nu är att den texten försvinner inte när man klickar i rutan för att lämna sin egna komemntar.
Men det ska vi såklart fixa!
Tänkte visa två alternativ, ett bra och ett mindra bra.
Börjar med det mindre bra.
Jättelätt, skriv bara in:
onfocus="this.value=''"
någonstans inom <teaxtarea ...... >
Det är allt, varför är det då mindre bra? Jo för att varje gång man klickar i rutan försvinner all text. Vilket såklart är vansinnigt irriterande om man skrivit en lång kommentar.
Det bättre sättet är då lite krångligare men inte nämnvärt svårt.
Gör helt enkelt såhär:
klistra in följande kod OVANFÖR <textarea .... :
och inom <textarea... skriver ni:
id="kommentarer" onfocus="ClearTextBox(this.value)"
Klart!
Allt bör nu se ut såhär:
Har ni skrivit in erat id="..." och onfocus="..." nån annanstans men bara inom <textarea så gör inte det nått.
Har ni dessutom redan lagt in mitt smileyscript så har ni redan id="kommentarer"" och då ska det INTE stå an gång till!
Vill ni ändra texten som visas måste ni ändra BÅDE mellan textarea koderna och i scriptet där det står if (text == "Lämna gärna en kommentar!")
//Paka
Ta ett skärmklipp / screenshot
Det kallas oftast för att ta en skärmdump eller ett screenshot, och i vista skärmklipp.
sammanfattning:
tryck på "print-sceen" knappen på tangentbordet.
klistra in i en ny bild i ett bildredigeringsprogram.
Här kommer en mer ingående förklaring:
I Vista: Har man Vista så finns det en speciell funktion för detta som heter skärmklippsverktyget, har "tyvärr" inte vista på den här datorn så kan inte riktigt tala om vart det ligger och hur det funkar, men öppna startmenyn och börja skriva skärmklippsverktyget i sökrutan nederst så dyker det snart upp i listan ovanför. Sen är det om jag minns rätt bara att klicka på nytt, och sen markera det man vill spara så får man en bild på det. Faktiskt enkelt och bra!
För oss andra (och vista om ni vill):
Ni behöver någon form av bildredigeringsprogram, allt utom paint funkar, .. paint funkar med .. men .. det blir ofta inte bra.
Men t.ex. Photoshop eller Gimp (gratis motsvarighet till photoshop) rekommenderas.
Sen finns det verktyg/program för att göra jusst detta också, t.ex. det här, men jag har inte provat dom så kan inte säga om de är bra eller inte.
Oavsett vilket bildprogram ni använder så börjar man med att ta en bild på skärmen, och det finns det faktiskt en knapp för på alla tangentbord. "print screen" heter den, varianter på förkortningar som t.ex. "prt scr" finns också men det är såklart samma knapp. Har man en bärbar dator är den ofta kombinerad med en annan knapp och print screen står med blått. Det betyder att ni måste hålla ner "Fn" knappen först och sen trycka på den.
Det som kan vara viktigt att tänka på är att den bilden ni skapar ska vara minst så stor som skärmupplösningen, i mitt fall 1680 x 1050 px. er upplösning kan ni se genom att högerklicka på skrivbordet, välja egenskaper, sen gå till "inställningar" fliken.
Har man Photoshop så känner den automatiskt av vilken storlek bilden har och ni behöver inte tänka på det alls.
Tryck nu på "print screen" knappen!
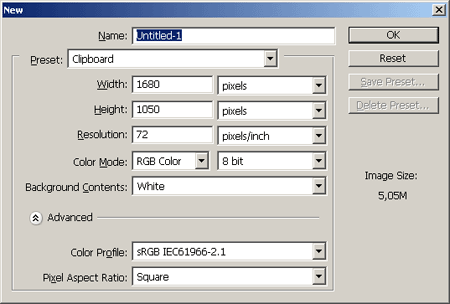
Till synes har inget alls hänt. MEN skapa nu en ny bild i ert bildprogram, har man photoshop ser det då ut såhär.

Har ni gjort det hela rätt så kommer det stå Preset: Clipboard i andra raden som det gör på bilden. det betyder att den har kännt av att det finns en bild urklippt och kopierad i minnet.
tryck ok.
en vit ny bild kommer upp, nu är det bara att klistra in, tryck "Ctrl + v" eller redigera / edit , klistra in / paste.
och vips så kommer hela skärmen upp som en bild. bara att spara som t.ex. en gif bild så är det klart!
Nu kanske man inte vill ha hela bilden utan bara en viss del. klicka då på beskär (eller crop på engelska) verktyget, det har denna symbol i princip alla program.

I Photoshop (andra program fungerar rätt lika) ritar ni nu bara en fyrkant runt det område ni vill ha kvar, justera kanterna efteråt om det behövs, sen dubbelklicka på bilden. klart! spara!
har ytterligare ett litet tips. Vill man ta en bild på en speciell ruta eller ett program som inte täcker hela skärmen så behöver man inte heller kopiera hela skärmen. håll ner "alt" när ni trycker på "print screen" så kopieras bara det aktuella fönstret / rutan. (för er med laptops gäler oftast "Fn + Alt + print screen")
Inte så svårt va?
//Paka
Skapa script för olika smileypaket.
Här är en liten funktion som skapar rätt script beroende på vilket paket ni valt.
För anvisningar om hur man lägger in det se förra inlägget.
Bocka i ALLA de alternativ ni valde på Bloggdesign.nu
Tyvärr har jag bara koncentrerat mig på blogg.se , men min kod bör fungera på andra bloggar också men ni får klura ut själva vart den ska ligga.
Koden du ska klista in är:
Exempel på hur det ser ut.
Smileys till bloggen - instruktion.
Har uppdaterat detta inlägg för att förtydliga det en aning.
Uppdaterat det igen :) Nu är det till och med läsvänligt :D
Steg 1. På bloggdesign.nu :thumbup: kan man få tydliga och bra instruktioner om hur man lägger in smileysarna i bloggen, dessutom kan man få välja mellan olika paket av smileys, fäger och om man vill ha dom i inläggen, kommentarerna eller båda.
Läs mer om det och få fram de smileys som passar er här.
Har ni problem med detta steg så fråga gärna mig här eller fråga Krille på bloggdesign så får ni hjälp med det.
Steg 2. Tack vara bloggdesign.nu's script som ni nu fått och förhoppningsvis fått att fungera (inte svårt, bara att klistra in en kodrad i kodmallarna) så har ni nu en funktion som gör om alla : ) till :) osv..
Nu ville jag ha en funktion för att när man skriver kommentarer ska man se vilka smileys som finns och man ska kunna klicka på dom för att infoga dessa. Hittade ingen färdig funktion för detta så jag gjorde denna egna.
Hur som helst, detta kan låta svårt och besvärligt men det är det inte.
Däremot rekommenderar jag starkt att ni kopierar entry kodmallen till datorn så ni har den kvar ifall det skulle bli fel så behöver ni inte vara rädd för att prova nått!
Gå till design / kodmallar och välj entry page. Det är här kommentarsfunktionen finns.
Letta rätt på följande kod:
<form class="commentform" action="${AppUrl}index.bd?fa=comment.insert" name="commentForm" method="post" onsubmit="doSubmit(this)">
<input type="hidden" name="commentid" value="${CommentID}" />
<br />
<strong>Kommentera inlägget här:</strong> <br /> <br />
Namn: <br />
<input type="text" name="author" onchange="doChange(this)" value="" size="42" maxlength="255" />
<input name="remember" onclick="doCheck(this)" type="checkbox" value="1" id="remember" /> Kom ihåg mig?<br />
<br />
E-postadress: (publiceras ej)<br />
<input type="text" name="authoremail" onchange="doChange(this)" value="" size="42" maxlength="255" />
<br />
URL/Bloggadress: <br />
<input type="text" name="authorurl" onchange="doChange(this)" value="http://" size="42" maxlength="255" />
<br />
Kommentar: <br />
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
<br />
<input class="formbutton" type="submit" name="submit" value="Skicka kommentar" />
</form>
Gå nu till detta inlägg: kodskapare för smileys (öppnas i nytt fönster så klicka på bara) och ange vilka val på smileys och färg ni gjort på bloggdesign.nu
kopiera den koden ni får där och klistra in den mellan "Kommentar: <br />" och "<textarea....." (rad 5 och 4 nerifrån)
OBSERVERA att den kod ni får från kodskaparen börjar med kommentarer och slutar med textarea, dessa är med endast för att ni ska se vart ni ska klistra in koden, se till att ta bort dom när ni gjort det så ni inte får dubbelt av dessa.
Så nu var det klurigaste avklarat! bara en sak återstår: I textarea koden som nu bör ligga under det ni nyss klistrade in och som ser ut nånting såhär
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7">
ska ni skriva in id="kommentarer" nånstans, förslagsvis direkt efter textarea. så att ni för följande:
<textarea id="kommentarer" name="comment" onchange="doChange(this)" cols="52" rows="7">
Detta är redan gjort i den textarean som följermed koden, så om ni inte har gjort några egna ändringar tidigare i denna ruta kan ni ta bort er gamla istället så behöver ni inte ändra nått.
Det var faktiskt allt!
och kommentarsrutan kommer nu se ut såhär.
klicka på bilden för att se den större.
Holografisk värld
Riktigt läckert gjord liten film som tydligen har tagit 1 dags filmning och sen 2 år att efterproducera.
Hur som helst är det riktigt snyggt! Handlar (tror jag) om en man som bygger en värld åt en kvinna han älskar..
Inte så mycket mer att säga om denna, se själva helt enkelt!
Kan tänka mig att skaparen av denna film kommer få en del jobb åt större filmbolag i framtiden om han inte redan har det!
World Builder from Bruce Branit on Vimeo.
//Paka
Slowmotion
Nån lirare som heter Jeff Lieberman har tillsammans med Discovery gått lös med en 20000 fps kamera till serien Time Warp som dyker upp i Sverige snart enligt Ny Teknik.
Tekniken känns inte så ny som de påstår att den är, har väl funnits trevliga slowmotionfilmer förr.. Men det är ändå kul att se.
Via Ny Teknik kan man titta på en hund som fånger en frisbee, färgexplosion, en cola cola raket och några olika karateprylar.. Gillar när de slår sönder en pinne mot en killes mage.
Kolla in filmerna här: Länk till Ny Teknik
Trevlig Helg!
//Paka
Firefox och FireFTP
Så nu ska jag en gång för alla tala om för er att till Firefox finns det en ypperlig FTP klient att hämta och som med alla andra program på denna blogg är det helt gratis och lagligt.
FireFTP är som sagt ett tillägg/verktyg som man kan installera till Firefox och när det väl är installerat startar man det (som med de flesta andra tillägg) genom verktygsmenyn i Firefox. Det öppnas då i en ny flik och ser ut som precis vilket annat FTP program som helst.
Ursäkta den dåliga kvaliten på bilden..men man ser lite översiktligt iaf hur det ser ut.

Har man däremot, vilket är troligare, ett konto man går in på lite mer ofta så skapar man ett konto i FireFTp för det.
Man får då dessa rutor och alternativ.


Som ni ser finns allt man behöver med. Även funktioner för att välja vilken mapp som automatiskt ska öppnas både på datorn och på servern när uppkopplingen är klar. Finns också mer avancerade alternativ där man bl.a. kan ställa in webadresen till sidan för att sen kunna klicka på en fil och välja "View on the Web". Sen finns det såklart en massa mer inställningar och saker man kan prova.
Detta är en mycket lättanvänd FTP klient och rekomenderas starkt!
Hitta det här: FireFTP
//Paka
Blaupunkt Travel Pilot - nytänk med gps
TravelPilot 700 från Blaupunkt har som nyhet en inbyggd kamera som gör att den i realtid visar den riktiga vägen på displayen istället för kartorna som ibland faktiskt kan vara otydliga. Det faktum att den dessutom lägger ut vägvisarpilarna på den i displayen riktiga vägen gör det heka mycket intressant tycker jag, speciellt i större korsningar med många avfarter där det kan vara svårt att veta vilken avfart gps'en faktiskt syftar på. Sen har det dessutom nått som de kallar vägmärkesidentifiering tack vare den inbygda kameran.
Annat smått o gott som ingår är wlan, bluetooth och att den kan ta emot marksända tv-signaler.
Helt klart en sak som inte skulle skada att äga, lite prylpoäng :D

//P
Ny sökmotor och standardladdare.... :)

2. Äntligen har dom insett det mest uppenbara! Hur länge har ni klagat över att alla mobiler har olika laddare, till o med inom samma märke ofta. Jag har i alla fall alltid stört mig på det! Men nu har faktiskt (tro det eller ej men EU har hjälpt till med att tvinga fram detta, äntligen nått bra EU!! ) 17 av de största ooperatörerna och tillverkarna enats om att microUSB ska bli standard för mobilladdare! Senast 2012 är målet att detta ska vara verklighet.
Finns bara positiva saker att säga om detta, praktiskt och miljövänligt (då man t.ex. kan behålla gamla laddare till nya mobiler).
Undrar bara när detta kommer till resterande elprylar som t.ex. bärbara datorer.
One Swarm - så funkar det
Det många inte vet är att torrenttekniken gör det i princip helt öppet att se vem som laddar upp och laddar ner alla filer. Vilket nu i dagarna blivit aktuellt i och med ipred lagen.
Torrenttekniken baseras på att man ansluter sig till en "svärm" där användare som delar ut samma fil kan ta den av varandra, och alla i den svärmen ser hur vilka filer alla andra har och hur mycket de har laddat ner av dom.
One Swarm fungerar (förenklat förklarat) så att man lägger upp en lista över betrodda vänner och dessa vänner gör samma sak osv. Sen delar jag med mig av mina filer till mina vänner.
När jag laddar ner en ny fil kollar jag om mina vänner har den, då kommer jag också åt mina vänners vänners filer via mina vänner.
För att detta ska bli begripligt kan man tänka sig följande.
jag heter "JAG",
mina vänner heter 1,2,3,4 osv.
Mina vänners vänner heter vännens siffra plus en siffra, alltså vän 1's vänner heter 1.1 , 1.2 , 1.3 osv
/ | \
1 2 3
/ \ | \
1.1 1.2 2.1 3.1
När jag nu laddar hem nånting tar jag det från mina vänner 1,2,3
Men jag komemr via dom även åt det som deras vänner 1.1 1.2 , 2.1 , 3.1 delar ut, men från mig ser det ut att komma ifrån mina vänner. Tänker man sig denna struktur mycket större i ett torrentnätverk med många fler vänner och vänner vänner och vänners vänners vänner osv så får man med andra ord samma tillgång till alla filer men man ser inte vad de kommer ifrån, från mig ser de ut att komma från mina vänner, på samma sett ser jag inte vilka som laddar nått från mig, utan jag ser bara att mina vänner tar det även om de i praktiken bara fungerar som mellansteg för någon av deras vänner. Och vips så har man skapat ett nätverk där ingen vet vem som egentligen har vissa filer elelr vem som laddar ner dom!

Låter det intressant eller bara krångligt?
Gå till deras hemsida och läs mer, eller prova programmet.
Hitta det här: One Swarm